

Peek und Cloppenburg Düsseldorf steht mit rund 140 Häusern in 15 Ländern Europas für eine lange und erfolgreiche Tradition im stationären Modeeinzelhandel.

Research
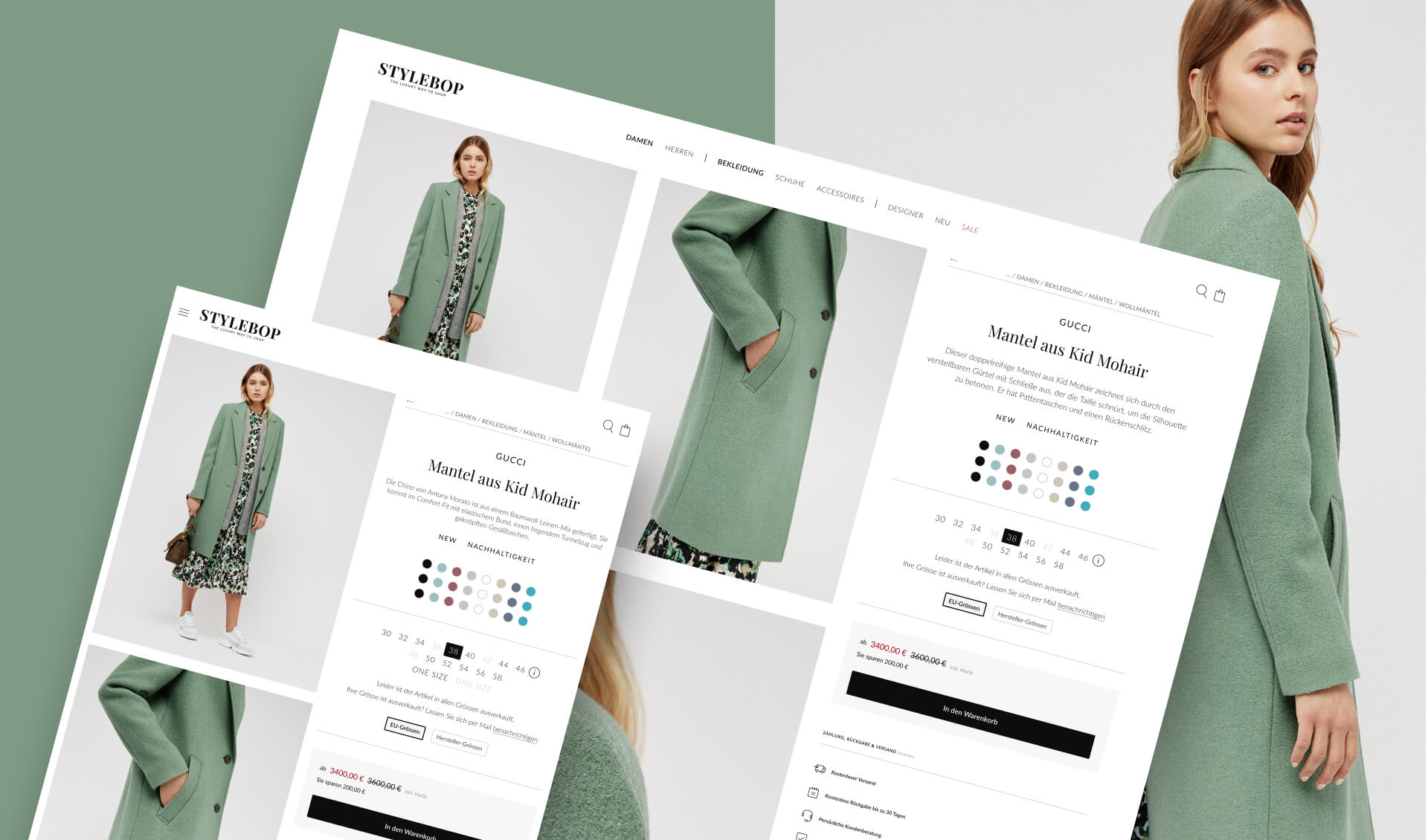
Für das Benchmarking haben wir uns intensiv mit Best Practices und Trends im E-Commerce auseinandergesetzt. Wir haben andere erfolgreiche Online-Shops analysiert um deren Funktionalitäten, User Experience und Designansätze zu bewerten. Diese Erkenntnisse dienten als Orientierung und Inspiration, um die Kundenerfahrung nachhaltig zu verbessern.

UX-Design
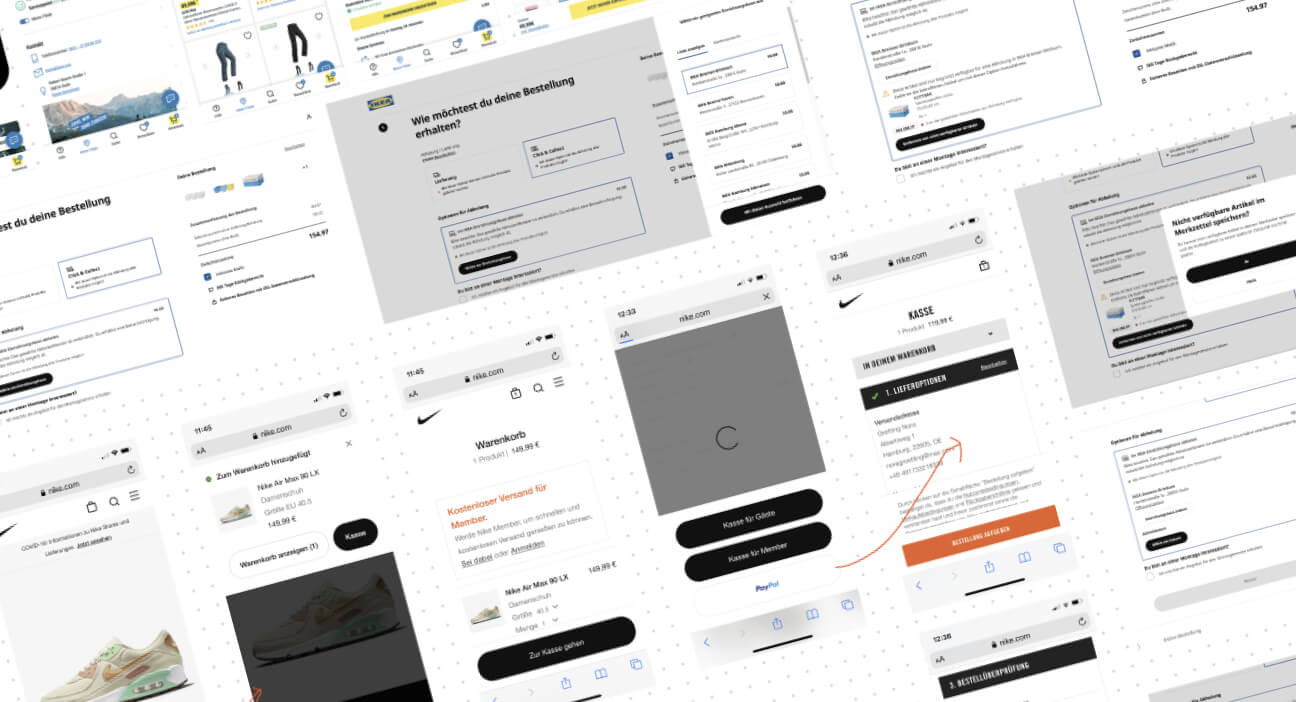
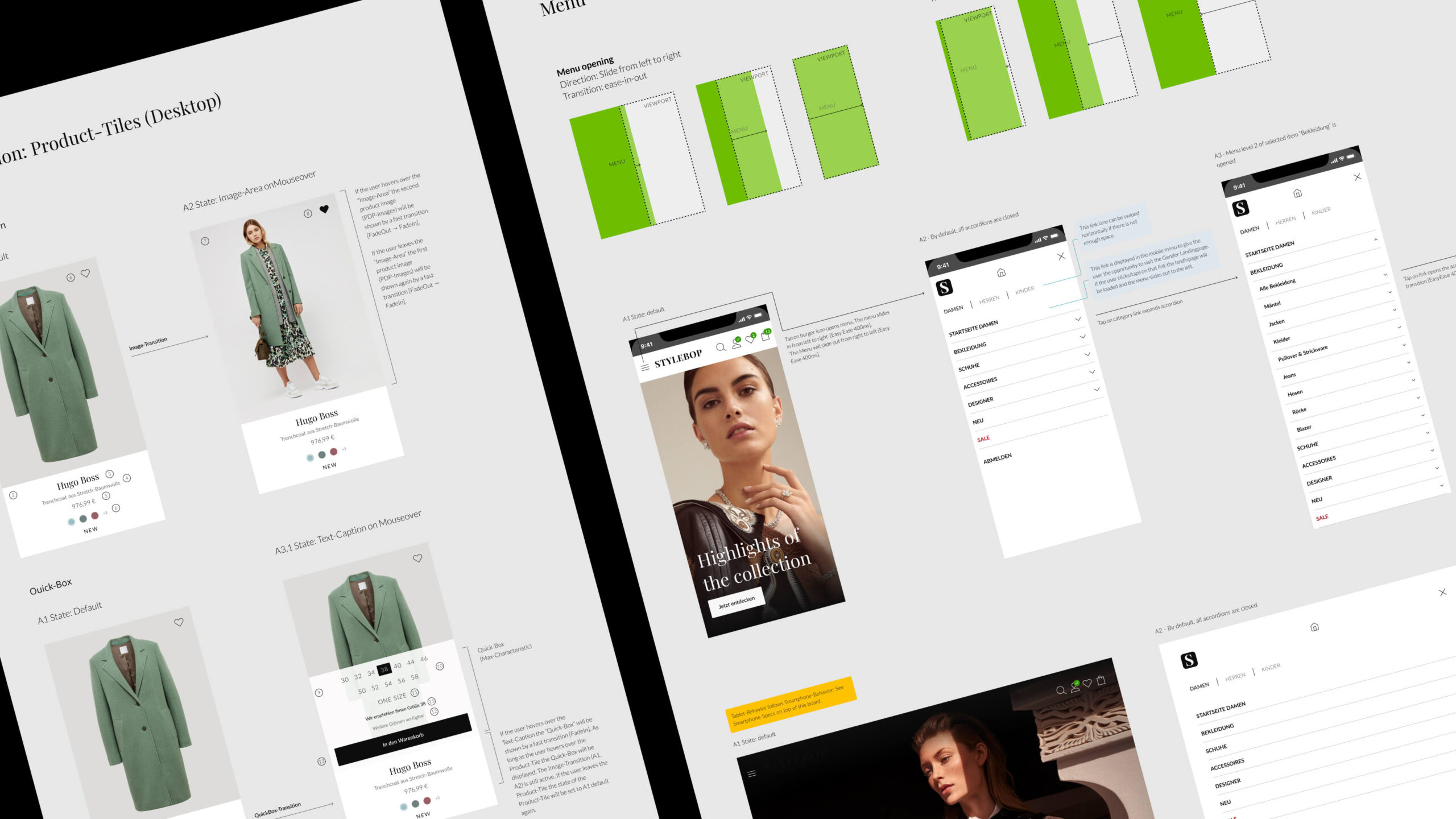
In Design-Workshops entwickelten wir mit verschiedenen Teams Lösungen zur Optimierung der Click-Through-Rate und des Checkout-Prozesses.
Um sicherzustellen, dass die generierten Ideen den Bedürfnissen der Nutzer entsprechen, bauten wir auf Basis unserer Wireframes einfache Clickdummies. So konnten wir besser beurteilen, wie sich die Lösungen „anfühlen“. zusätzlich ließen wir die Clickdummies von anderen Kolleginnen und Kollegen testen und erhielten so bereits ein erstes wertvolles Stimmungsbild.



”Das Kundenerlebnis ist das A und O – es muss einfach, reibungslos und angenehm sein, damit Nutzer gerne wiederkommen. Es braucht eine klare Struktur, gezielte Produktpräsentationen und einen vertrauenswürdigen Checkout-Prozess. So konnten wir das Vertrauen der Nutzer gewinnen und die Konversionsrate steigern.
Sebi RulandSenior UX- & UI-Designer
UI-Design
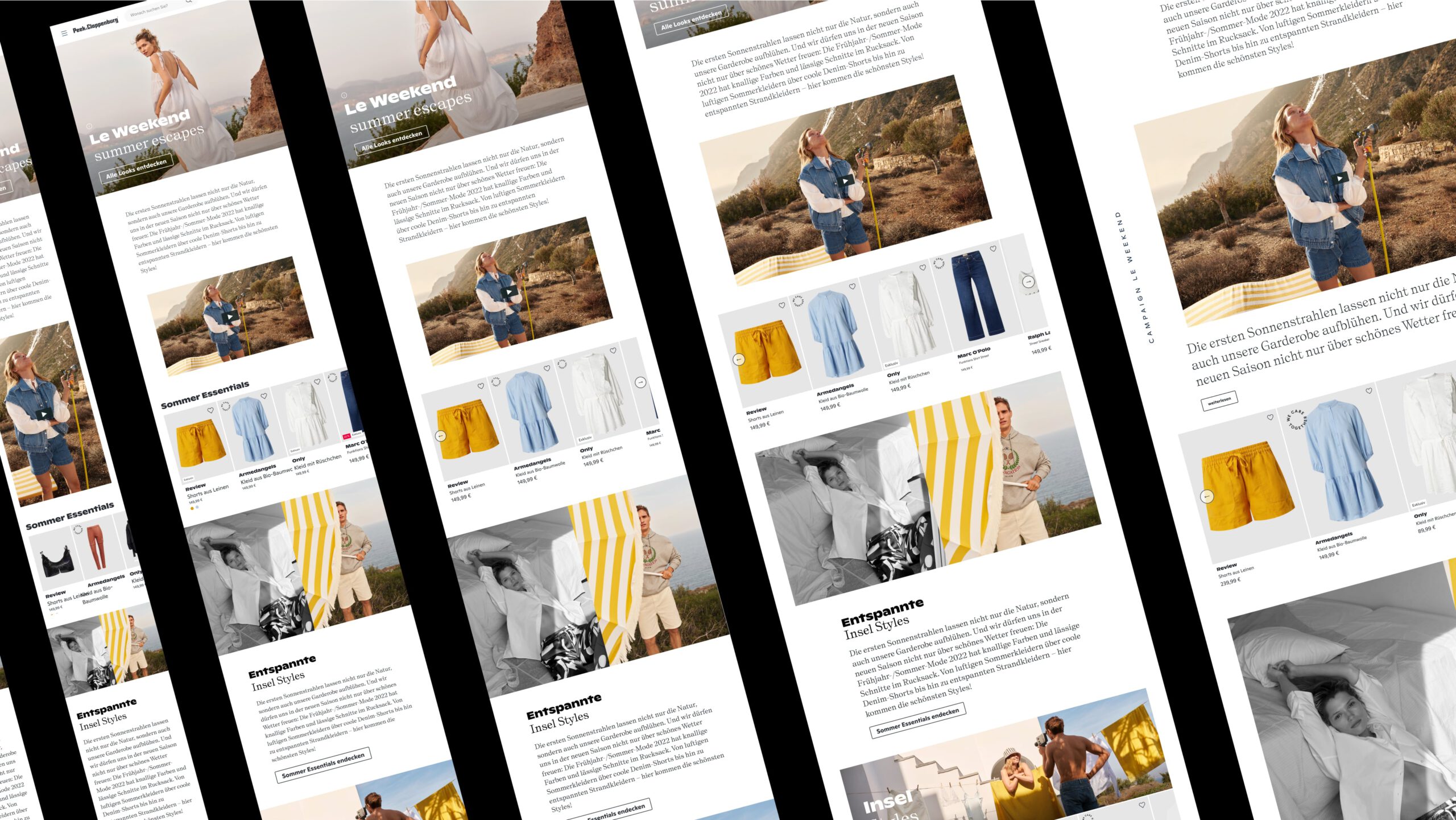
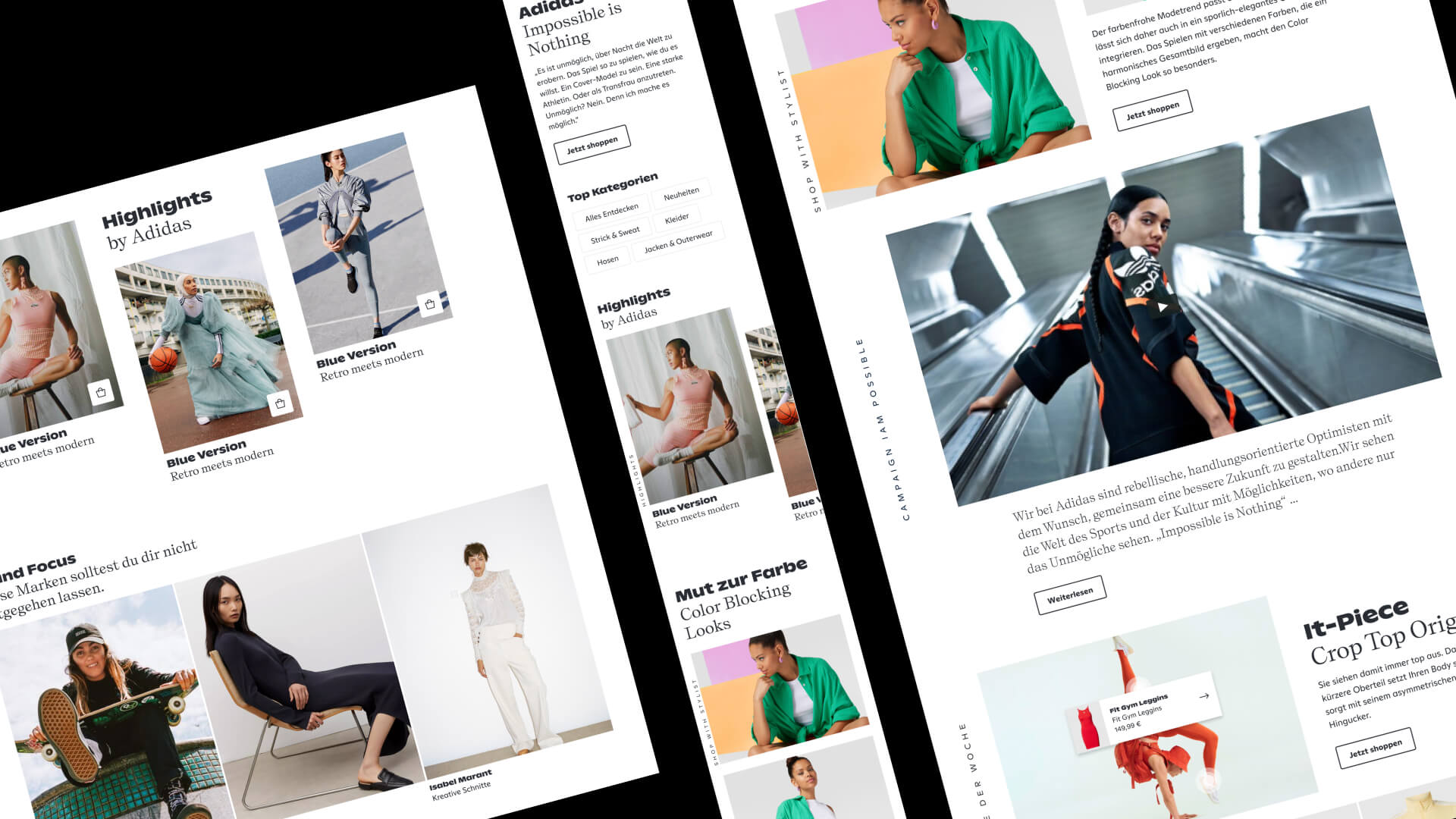
Im Zuge des Relaunches wurde auch das Brand Design von P&C komplett überarbeitet und modernisiert. In enger Zusammenarbeit mit dem Kreativteam haben wir das User Interface Design des Online-Shops an die neue Designsprache unter Berücksichtigung der aktuellen Web-Usability-Richtlinien angepasst.

Design System
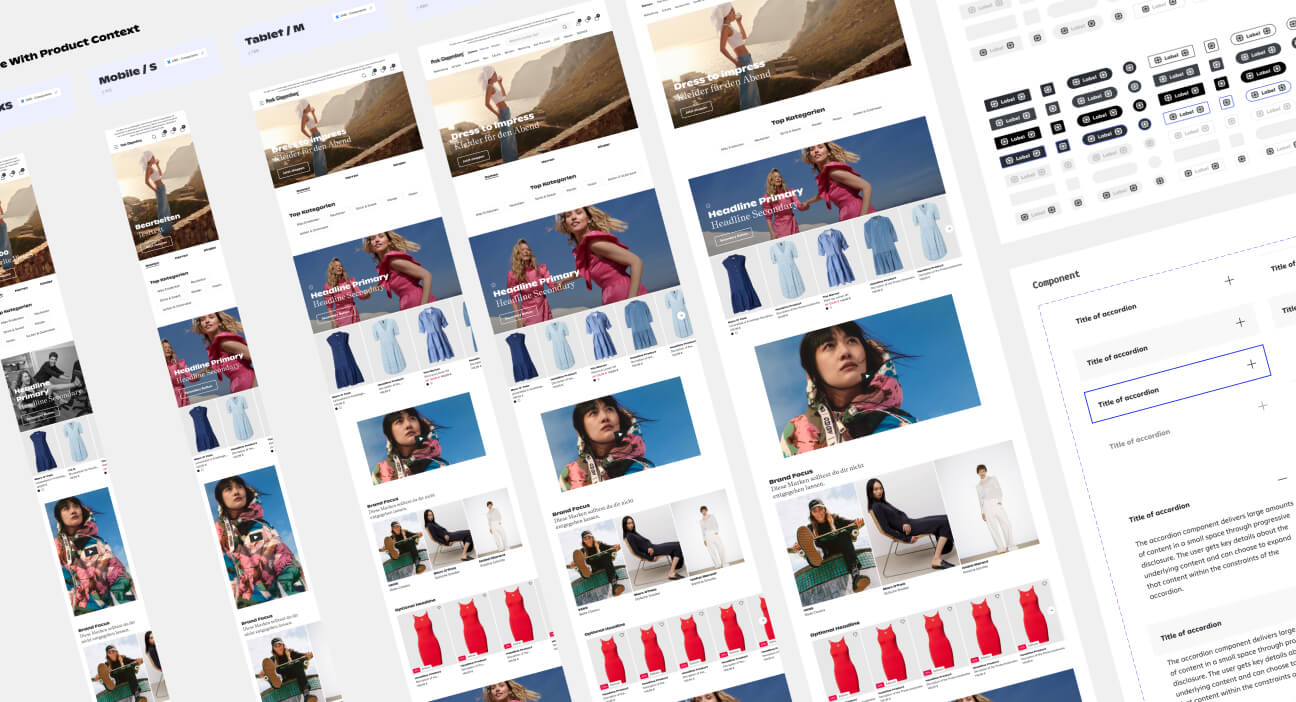
Das UI-Design basiert auf einem Pattern Design-System, das Figma Design Tokens verwendet und übergreifende Designrichtlinien an einer zentralen Stelle zusammenführt. Die konsistente Wiederverwendbarkeit von Designelementen im gesamten Designprozess wurde so erheblich erleichtert und die Kommunikation mit den Entwicklern deutlich verbessert.

Prototyping & Testing
Nach mehreren Iterationen des UI-Designs wurden interaktive Prototypen erstellt. Diese Prototypen wurden in Rapid User Tests und umfassend moderierten Nutzertests mit realen Personen getestet. Die Nutzertests wurden regelmäßig durchgeführt, um kontinuierliches Feedback zu erhalten. Auf Basis der Ergebnisse konnten wir unsere Produkte iterativ verbessern und in das Shopsystem implementieren.